この記事は下記の #GWアドベントカレンダー の 6日目の記事になります。
すごくなりたいがくせいぐるーぷ( @inoue2002 ) | GWアドベントカレンダー
今日の目標
スマホをNFCタグにかざしたら「LINE通知が行く」をやってみたの動画 pic.twitter.com/dQU98S0xvB
— ようかん (Yosuke Inoue) (@inoue2002) May 4, 2020
NFCとは
Near Field Communicationの略で、近距離無線通信を意味します。 非接触ICチップを使って、かざすだけで通信できる通信規格のことです
きっかけ
あるオフラインの勉強会に参加した時のこと、NFCタグを製造しておられる方から、開発をしてみてとタグを大量にいただいたのが最初。
シールタイプとカードタイプをめちゃくちゃ送ってくださったのに手をつけられていなかったので何かしたかった。
ちなみにAmazonでも買えます。こちら。
構成
NFCタグにかざす→webページのリンクに飛ぶ→ページが読み込まれるとhttpリクエスト→IFTTT→LINE通知
ページが読み込まれた時に処理されるwindow.onloadを利用しました参考ページ
IFTTTの設定
IFFFのcreateページにいきます。
Thisをクリック

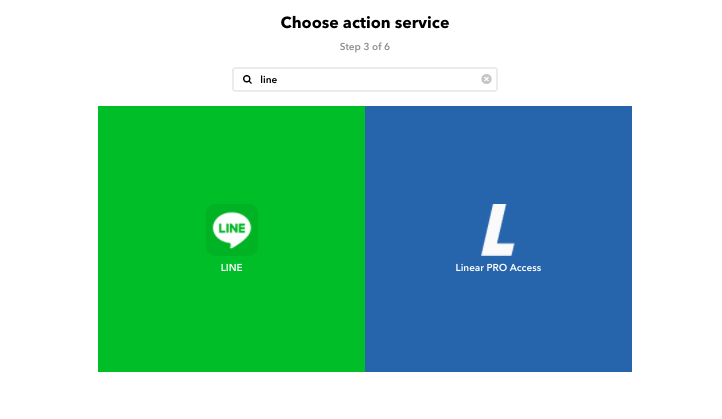
検索欄にwebhooksと入力、webhoosをクリック

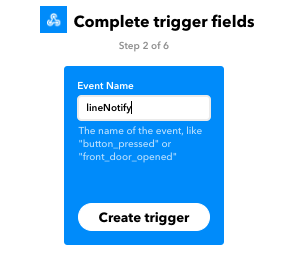
EventName にlineNotifyを記入 Create triggerをクリック
Then にはlineウィジェットを選択

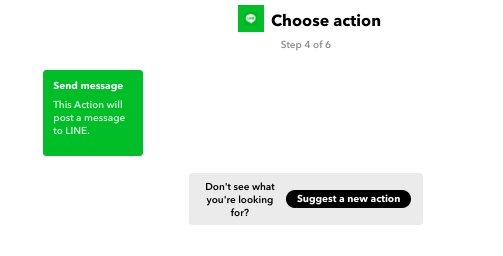
SendMessageをクリック

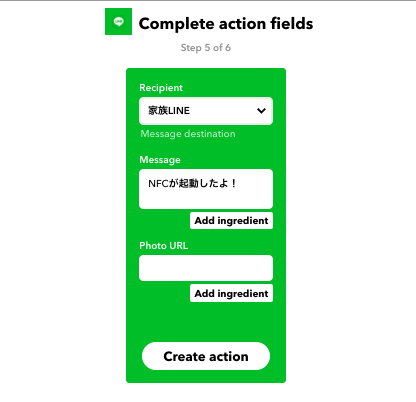
LineNotifyの公式アカウントが入っているグループを選択する(1:1トークでも可)
通知するメッセージを入力する。
Create action をクリック

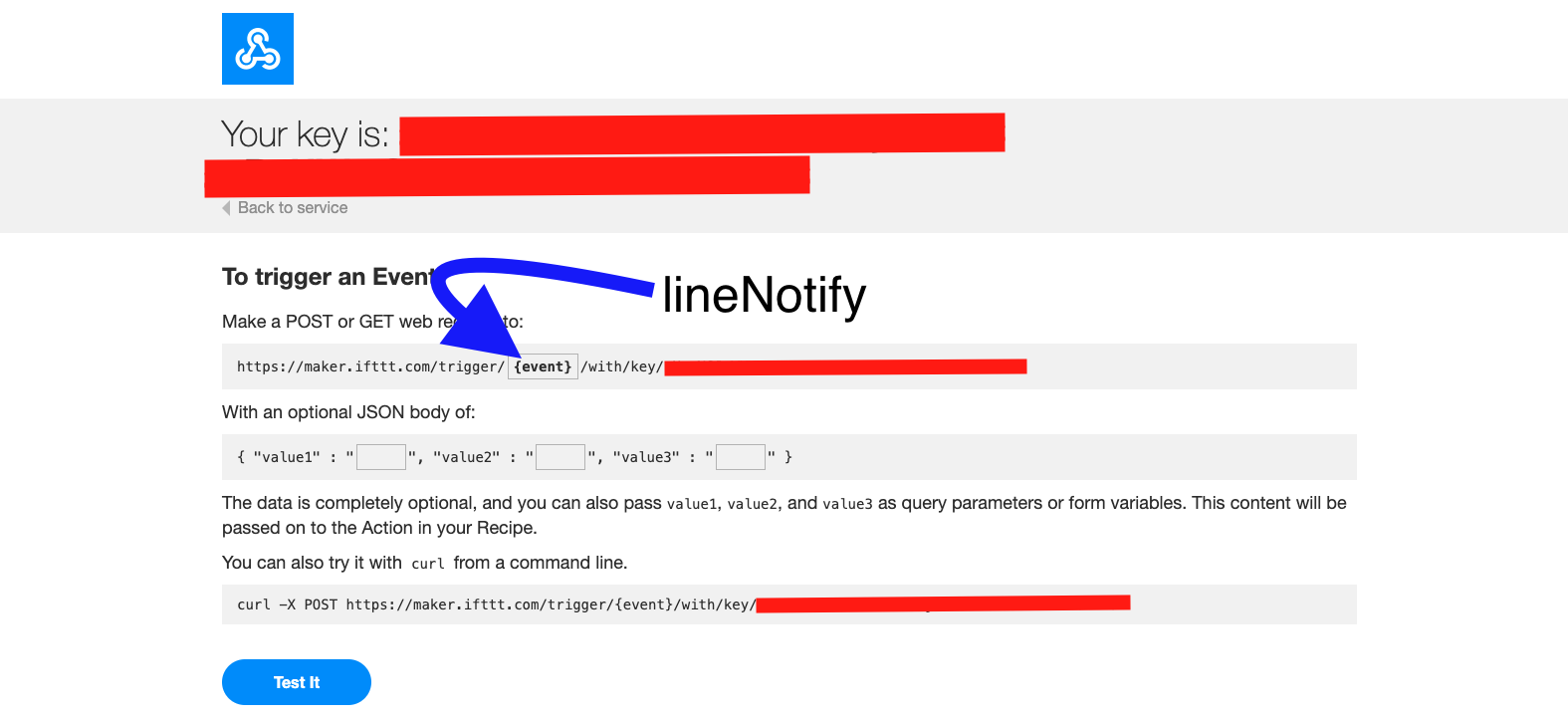
完成したらwebhooksのページに行く

https://maker.ifttt.com/trigger/lineNotify/with/key/xxxxxxxxxをコピーする
htmlファイルを作成し、以下のコードをコピー、完成
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<p id="memo"></p>
</body>
</html>
<script>
window.onload = function () {
var memo = document.getElementById("memo");
var xhr = new XMLHttpRequest();
xhr.open(
"GET",
//ここの変更を忘れずに!!
"<IFTTTのWebhookURLを入れる>"
);
xhr.send("");
memo.textContent = "送信しました!";
};
</script>
<style>
p {
color: blue;
font-size: 100px;
text-align: center;
}
</style>
POSTを利用し、様々なメッセージを反映することも可能みたいなのでこれからも色々やってみます!
iphone勢の皆さんへ
最新のiphoneは標準で搭載されているようですが、過去作には標準機能として使用できないので、サードパーティ製のアプリを起動→NFCタグを読み取るという流れで成功します。
IPhone8でも対応を確認
— ようかん (Yosuke Inoue) (@inoue2002) May 4, 2020
(サードパーティーのアプリ必要 pic.twitter.com/iU0rNyra2q